![[iOS 7] Xcode 5 で始める Auto Layout 入門 #1 – 基礎知識編](https://devio2023-media.developers.io/wp-content/uploads/2013/09/ios7_logo_xcode5.png)
[iOS 7] Xcode 5 で始める Auto Layout 入門 #1 – 基礎知識編
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
Auto Layout
Auto Layout とは、iOS 6 (Mac は OS X Lion) から導入された「制約」ベースのレイアウトシステムです。これは、既存のレイアウトシステムである Autosizing を置き換える目的で導入された機能です。
Auto Layout は、込み入ったレイアウトを表現することが出来る一方、従来からのレイアウトシステムである Autoresizing 程単純ではないため、取っ掛かりづらいと感じる方も多いのではないかと思います。また、Xcode 4 の Auto Layout サポート機能がお世辞にも使いやすいとは言えないものであったことが、取っ付きにくさに拍車をかけていました。
iOS 7 のリリースに合わせて新しくリリースされた Xcode 5 では、Auto Layout サポート機能が大分使いやすいものになりました。そこで、何回かに分けて Xcode 5 で Auto Layout を実際に使ってみる事で、その概要を把握する為の記事を書いて行きたいと思います。
今回は、実際に Xcode 5 で Auto Layout に触れる前におさえておきたい基本的な知識について確認したいと思います。
Constraint
Auto Layout の基礎となる概念として、Constraint という概念があります。Constraint は、レイアウトを決定するための「制約」を表しており、他の UI コンポーネントとの相対的な位置やサイズを制約として定義するものです。この制約を複数組み合わせる事によってレイアウトを表現しようとするのが Auto Layout の基本的な考え方です。
今回は取り上げませんが、Constraint は NSLayoutConstraint というクラスのインスタンスによって表現されており、これが Constraint の実体です。こちらについては、以前 Auto Layout について弊社の社外向け勉強会で発表した際のスライドで簡単に触れています。興味がある方は参照して下さい。
Auto Layout と Autosizing の違い
Autosizing
UIKit では、基本的に左上を原点とした絶対座標で UI コンポーネントの位置を指定し、さらにUI コンポーネントのサイズを指定することでレイアウトを組んでいきます。Autosizing が提供する機能は、ある UI コンポーネントについて、その親ビューがリサイズされた際にどのように自身の位置とサイズを変更するかというルールを指定しておくことで、自動的に座標を補正するというものです。レイアウト変更時のルールには以下の2種類があります。
- 親ビューの上下左右いずれかの境界と自身の境界との距離を固定するか否か
- 親ビューのサイズに対する自身のサイズの割合を固定するか否か
Auto Layout
これに対し、Auto Layout ではレイアウト上のルールを制約として定義します。制約は、大別すると以下の3種類に分類できます。
- 他の UI コンポーネントからの相対位置
- 他の UI コンポーネントを基準とした自身のサイズ
- 自身のサイズ
このように、Auto Layout では Autosizing とは異なり、親ビューだけでなく同じビュー階層にある UI コンポーネントとの関係性を制約として表現することになります。
また、Auto Layout の制約では、レイアウトのルールの内容は必ずしも厳密に指定する必要はありません。例えば、サイズや位置に関して、「20px より大きい」や「10px より小さい」といった表現が可能です。また、競合する制約に関しては優先順位を設定し、優先順位が高い順に制約を適用させることが可能です。
Leading & Trailing
Auto Layout には、Leading と Trailing という概念があります。これは、アラビア語など、右側が文頭になる環境に対する、レイアウト上のローカライズを容易にするための機能です。制約を定義する際に Left, Right の代わりにこれらを利用すると、OS の言語がアラビア語などに設定されている環境では、自動的にレイアウトの位置が左右反転して描画されます。
Leading と Trailing が表している方向は下記の通りです。
- Leading - 文字列の先頭側
- Trailing - 文字列の末尾側
例えば、日本語や英語の環境では、Leading は Left、Trailing は Right を表すのに対し、アラビア語などでは、Leading が Right、Trailing が Left を表します。
Leading 側に制約を設定した例
親ビューの Leading 側の端から固定位置にボタンをレイアウトした例を見てみましょう。この例では、下図のように制約を設定しています。
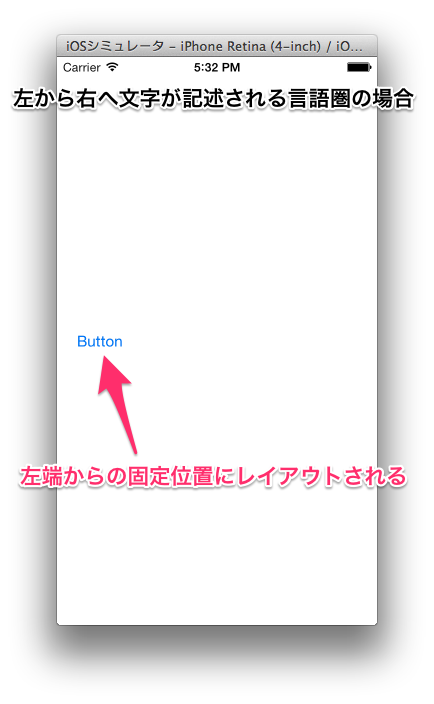
左から右へ文字が記述される言語圏の環境
英語など、左から右へ文字が記述される言語圏の環境の場合、Leading は左側と解釈されます。結果、ボタンは左側からの固定位置にレイアウトされます。下図は OS の言語設定を英語にした環境での実行結果です。
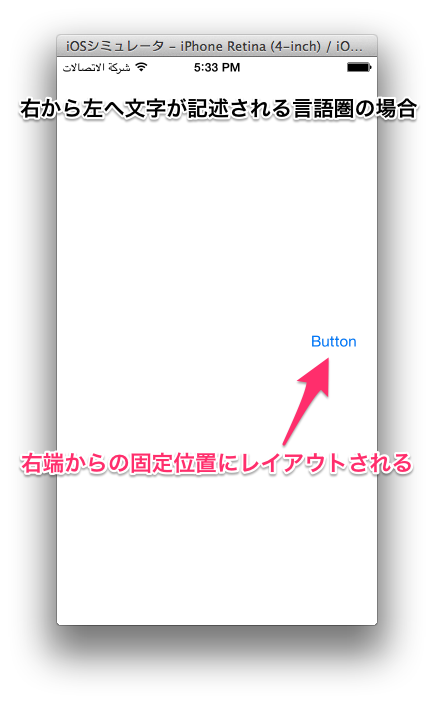
右から左へ文字が記述される言語圏の環境
一方アラビア語など、右から左へ文字が記述される言語圏の環境の場合、Leading は右側と解釈されます。結果、ボタンは左側からの固定位置にレイアウトされます。下図は OS の言語設定をアラビア語にした環境での実行結果です。
アプリのローカライズ対応
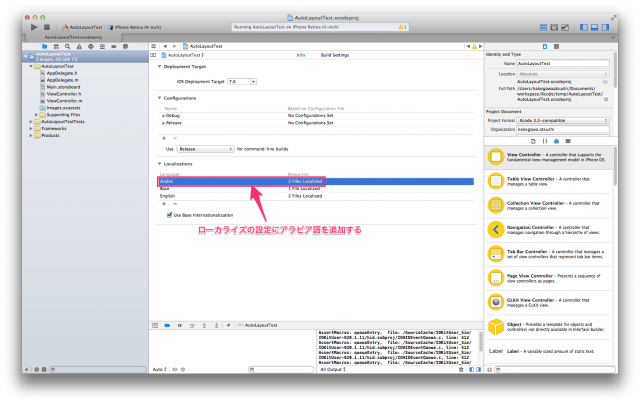
なお、Leading, Trailing による UI の左右反転の動作は、アプリが対象の言語にローカライズ対応されていないと起こりません。この例を実際に確認する為には、Xcode からアラビア語をローカライズの対象に追加する必要があります。
まとめ
Auto Layout の基礎として、まず制約という概念について把握しておく必要があります。一口に制約といっても様々な種類が存在するのですが、その紹介は次回以降にしたいと思います。
次回は、Auto Layout で利用する Xcode 5 の機能について確認したいと思います。